Casi todo el mundo que maneja un poco esto
de las páginas web sabe de este sencillo "truco" pero siempre habrá
alguien que aún no lo sepa, así que yo lo pongo por si sirve de ayuda:
Si tienes un link a otra página en tu blog y quieres que al pinchar sobre él, este se habra en una ventana nueva para que tus visitantes no tengan que salir de la tuya, solo tienes que añadir despues del link "target="_blank" dejando un espacio entre ellos.
Ejemplo:
Si tienes un link a otra página en tu blog y quieres que al pinchar sobre él, este se habra en una ventana nueva para que tus visitantes no tengan que salir de la tuya, solo tienes que añadir despues del link "target="_blank" dejando un espacio entre ellos.
Ejemplo:
<a href="http://NombredetuWeb.com/" target="_blank">Nombre del sitio</a>
Rosa in memoriam
Código:
Puedes hacer el botón más grande o más pequeño sustituyendo en el código donde dice "font-size:" por el número que quieras (número mayor=botón más grande).
<input type="button" value="Volver atrás" onclick="history.back()" style="font-family: Verdana; font-size: 10 pt">
Puedes hacer el botón más grande o más pequeño sustituyendo en el código donde dice "font-size:" por el número que quieras (número mayor=botón más grande).
Rosa in memoriam
Puedes poner una imagen de fondo en una entrada de tu blog para poder
escribir encima de la imagenes como estas viendo en esta misma entrada,
usando una tabla (table):
Crea una entrada nueva en el blog, en el modo HTML pega este código:
Crea una entrada nueva en el blog, en el modo HTML pega este código:
<table bordercolor="#000000" cellspacing="0" cellpadding="0" width="100%" background="URL_DE_IMAGEN" border="0"><tbody><tr><td><p>Texto Aquí</p></td></tr></tbody></table>
Para poner la imagen que tu quieras entras a cualquier página de
Internet y cuando veas la imagen que te gusta, haz click con el botón
derecho sobre ella, eliges "guardar imagen como" después la subes a
internet en cualquier pagina de alojamiento gratuito o en el mismo
Blogger y copias la url de la imagen.
Esa Dirección (URL) tienes que sustituirla en el código anterior por "URL_DE_IMAGEN"
Donde pone "Texto aquí" escribes tu entrada, la imagen se irá expandiendo según vas escribiendo el texto.
Si quieres que la imagen y, por tanto, tu entrada aparezca dentro de un cuadro, sustituye en el código donde dice "border=0", el cero por el ancho de borde que quieras.
Queda chula, ¿no os parece?
Esa Dirección (URL) tienes que sustituirla en el código anterior por "URL_DE_IMAGEN"
Donde pone "Texto aquí" escribes tu entrada, la imagen se irá expandiendo según vas escribiendo el texto.
Si quieres que la imagen y, por tanto, tu entrada aparezca dentro de un cuadro, sustituye en el código donde dice "border=0", el cero por el ancho de borde que quieras.
Queda chula, ¿no os parece?
Rosa in memoriam
Dos códigos sencillitos para hacer un menú desplegable y una lista. Donde pone ejemplo 1, 2, 3 ponéis lo que queráis.
Código uno:
Código uno:
<select name="select"><option>Ejemplo 1</option><option>Ejemplo 2</option><option>Ejemplo 3</option></select>Código dos:
<label><input type="radio" name="GrupoOpciones1" value="opción">Ejemplo 1</label><label><input type="radio" name="GrupoOpciones1" value="opción">Ejemplo 2 </label>
Rosa in memoriam
Un pullquote es una especie de cita o nota que se añaden a los post para
resaltar alguna idea o algo que queramos destacar dentro del texto.
Para lograr este efecto tan bonito hemos de andar con el CSS de la plantilla.
Localizamos esta parte en el HTML de nuestra plantilla:
Para lograr este efecto tan bonito hemos de andar con el CSS de la plantilla.
Localizamos esta parte en el HTML de nuestra plantilla:
.post blockquote {
margin:1em 20px;
}
.post blockquote p {
margin:.75em 0;
}
Y la sustituimos por esta otra:
.pullquote {
float: right;
width: 150px;
margin: 5px 5px 5px 10px;
padding: 3px 0;
font: Verdana, sans-serif;
color: #555;
text-align: center;
font-size: 1.4em;
border-top: 3px double #ccc;
border-bottom: 3px double #ccc;
}
.pullquote p {
padding: 0;
margin: 0;
}
Se puede cambiar el color del borde y del texto, modificando la parte que está destacada de otro color en el código.
Hay que colocar este otro código en cada entrada que se publique, para que sea más fácil y cómodo podemos copiarlo y pegarlo en Opciones - Formato - Caja de Plantilla de entrada, así saldrá automáticamente en cada creación de entrada, sino queremos usarlo en alguna de ellas, eliminamos el código y listo.
Hay que colocar este otro código en cada entrada que se publique, para que sea más fácil y cómodo podemos copiarlo y pegarlo en Opciones - Formato - Caja de Plantilla de entrada, así saldrá automáticamente en cada creación de entrada, sino queremos usarlo en alguna de ellas, eliminamos el código y listo.
<blockquote class="pullquote"><p>...Texto que va dentro del pullquote...</p></blockquote>
<p>Texto del post...
Algunas veces, navegamos entre páginas buscando cualquier cosa y nos
encontramos con sitios webs interesantes a los que más tarde no podemos
volver porque se nos ha olvidado la dirección.
Para que eso no le suceda a nuestros visitantes podemos recordarle al navegante que tiene la opción de guardar nuestra url agregandonos a sus favoritos; y una forma muy fácil de hacerlo es mediante un enlace, que al pulsarlo abra el menú de Agregar a Favoritos.
Puede hacerse mediante texto, botón e incluso una imagen que queramos.
Código para texto:
Código para botón:
Para que eso no le suceda a nuestros visitantes podemos recordarle al navegante que tiene la opción de guardar nuestra url agregandonos a sus favoritos; y una forma muy fácil de hacerlo es mediante un enlace, que al pulsarlo abra el menú de Agregar a Favoritos.
Puede hacerse mediante texto, botón e incluso una imagen que queramos.
Código para texto:
<span style="CURSOR: hand" onclick="window.external.AddFavorite('http://escaparatederosa.blogspot.com','El escaparate de Rosa');"><span>Añadir a favoritos</span></span>
Código para botón:
<span style="CURSOR: hand" onclick="window.external.AddFavorite('http://escaparatederosa.blogspot.com','El escaparate de Rosa');"><br /><br /><span><br /><br /><input onclick="javascript:agregar();" type="button" value="Añadir a favoritos">
Con un simple botón damos la posibilidad
de cerrar la página, al hacer click sobre él aparece un cartelito que te
pregunta si deseas cerrarla (IE).
Código:
Puedes cambiar "cerrar página" por el texto que quieras mostrar en el botón.
No se si os será útil, pero por si acaso ;-)
Código:
<input name="button" type="button" onclick="window.close();" value="Clic para cerrar">
Puedes cambiar "cerrar página" por el texto que quieras mostrar en el botón.
No se si os será útil, pero por si acaso ;-)
Copia el código, pegalo donde quieras y ¡a buscar!
Resultado:

<form action="http://www.google.com/custom" method="get" target="_blank"> <table bgcolor="#ffffff"><tbody><tr><td valign="top" align="left" height="32"><a href="http://www.google.com/"><img alt="Google" src="http://www.google.com/logos/Logo_25wht.gif" align="middle" border="0" /></img></a><input maxlength="255" size="31" name="q"></input><input type="submit" value="Búsqueda" name="sa"></input><input type="hidden" value="pub-7695388068888144" name="client"></input><input type="hidden" value="1" name="forid"></input><input type="hidden" value="ISO-8859-1" name="ie"></input><input type="hidden" value="ISO-8859-1" name="oe"></input><input type="hidden" value="GALT:#008000;GL:1;DIV:#336699;VLC:663399;AH:center;BGC:FFFFFF;LBGC:336699;ALC:0000FF;LC:0000FF;T:000000;GFNT:0000FF;GIMP:0000FF;FORID:1;" name="cof"></input><input type="hidden" value="es" name="hl"></input></td></tr></tbody></table></form>
Resultado:

Como primer paso, deberemos escoger la imagen adecuada. Tendremos en
cuenta dos factores: el peso de la imagen (lo que ocupa en Kbs) y su
aspecto, en cualquier página de fondos para web puedes encontrar
imágenes adecuadas.
Es aconsejable usar imágenes sencillas, que combinen con el estilo que queremos dar a nuestro blog y no "mareen" a nuestros visitantes.
[1] Una vez elegida la imagen de fondo, la subiremos a un alojamiento adecuado o la alojamos en Blogger.
[2] Una vez tengamos la url de nuestra imagen y volvemos en nuestro panel a Edición HTML, buscamos el siguiente código o el más parecido (ha de comenzar por body { el resto podría ser distinto al ejemplo) dentro del código de la plantilla:
Es aconsejable usar imágenes sencillas, que combinen con el estilo que queremos dar a nuestro blog y no "mareen" a nuestros visitantes.
[1] Una vez elegida la imagen de fondo, la subiremos a un alojamiento adecuado o la alojamos en Blogger.
[2] Una vez tengamos la url de nuestra imagen y volvemos en nuestro panel a Edición HTML, buscamos el siguiente código o el más parecido (ha de comenzar por body { el resto podría ser distinto al ejemplo) dentro del código de la plantilla:
body {
background:#fff;
margin:0;
}
[3] Añadimos en el código la url de nuestra imagen tal como se ve en el código siguiente, con paréntesis incluidos.
body {
background: url(aquí va la URL de nuestra imagen);
margin:0;
}
La imagen de fondo se repetirá tanto en vertical como en horizontal y
cubrirá por completo el fondo del blog, por lo que hemos de tratar de
usar una imagen adecuada tipo textura, por ejemplo, estaría bien...
Rosa in memoriam
Si no te gusta para nada el efecto subrayado de tus links, puedes hacer que desaparezca fácilmente.
Sitúate en tu plantilla HTML y localiza esta parte (está casi al principio antes de Header), cambias "underline" por "none" y ya tienes tus link sin subrayar.
Sitúate en tu plantilla HTML y localiza esta parte (está casi al principio antes de Header), cambias "underline" por "none" y ya tienes tus link sin subrayar.
a:hover {
color:$titlecolor;
text-decoration:underline;
}
a img {
border-width:0;
}
/* Header
-----------------------------------------------
Si no te gusta como queda la barra de Blogger (Navbar) puedes ocultarla con unas líneas de CSS.
El código CSS hay que pegarlo entre las etiquetas head en la plantilla del blog Edición html
Para evitar confusiones, lo mejor es colocarlo justo al final del CSS de la plantilla, es decir, justo antes de ]]></b:skin>:
El código CSS hay que pegarlo entre las etiquetas head en la plantilla del blog Edición html
Para evitar confusiones, lo mejor es colocarlo justo al final del CSS de la plantilla, es decir, justo antes de ]]></b:skin>:
#navbar-iframe {
height:0px;
visibility:hidden;
display:none;
}
Acabo de añadir al blog unos iconos en
la sidebar al lado de "Archivos" y "Ultimos comentarios", he estado un
rato poniendo y cambiando de sitio las imágenes hasta que he logrado
colocarlas donde yo quería. Así lo he conseguido:
Tenéis que subir las imágenes que queráis poner a un servidor de archivos, y a la url (dirección) resultante añadirle img src=, quedaría así:
Tenéis que subir las imágenes que queráis poner a un servidor de archivos, y a la url (dirección) resultante añadirle img src=, quedaría así:
<img src="http://img341.imageshack.us/img341/189/carpetaru0.gif"/>
(Esta es mi imagen de archivos, la de la carpeta)
<img src="http://img68.imageshack.us/img68/6104/platicaov9.gif"/>
(Esta es mi imagen de comentarios, gente hablando)
Podéis usarlas si queréis.
En plantilla - HTML - expandir artilugios, buscamos esta parte del código:
En plantilla - HTML - expandir artilugios, buscamos esta parte del código:
<b:widget id='BlogArchive1' locked='false' title='Archivo del blog' type='BlogArchive'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
Justo después de <h2> colocamos la imagen, es decir así:
<h2>
<img src="http://img341.imageshack.us/img341/189/carpetaru0.gif"/><data:title/></h2>
Para los comentarios lo mismo, buscamos esta parte:
<b:widget id='Feed1' locked='false' title='Ultimos comentarios' type='Feed'>
<b:includable id='main'>
<h2><data:title/></h2>
Y añadimos la imagen:
<b:widget id='Feed1' locked='false' title='Ultimos comentarios' type='Feed'>
<b:includable id='main'>
<h2>
<img src='http://img68.imageshack.us/img68/6104/platicaov9.gif'/><data:title/></h2>
De esta manera es posible colocar una imagen casi en cualquier parte de la plantilla solo hay que ir probando y mirando en vista previa...
No
quería publicar esta entrada sin añadir una imagen a los comentarios en
vista expandida y acabo de conseguir meterla a base de mucho probar.
Cuando se expande una entrada en la etiquetas la imagen se verá delante
del autor de cada comentario. Esta es la imagen que he escogido y su url
(usarla si queréis).
<img src='http://img211.imageshack.us/img211/4458/10104gd8.jpg'/>En esta parte del HTML podéis ver donde la he metido (la imagen está en destacada en negrita):
<b:loop values='data:post.comments' var='comment'>
<dt class='comment-author' expr:id='"comment-" + data:comment.id'>
<a expr:name='"comment-" + data:comment.id'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><img src='http://img211.imageshack.us/img211/4458/10104gd8.jpg'/><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
Todo
esto lo he hecho un poco "de oído", es decir, a mi manera, así que
supongo que habrá alguna otra forma de hacerlo mejor,pero a mi me sirve
para ver el blog como quería, así que no le doy más vueltas...
Saludador web, así les llaman a estos personajillos, en esta página
hay unos cuantos modelos para elegir además de alguna que otra cosilla
interesante, hay que registrarse pero te lleva un momento solo y el
"saludador" merece la pena ¿no crees? yo lo encuentro muy simpático.

Una página en la que puedes crear un divertido texto de colores y con las letras un poco "locas".
DIVERTIDO
ATREVIDO
ORIGINAL
DIVERTIDO
ATREVIDO
ORIGINAL
Si quieres mostrar a tus visitantes cuando has actualizado la página por última vez solo has de copiar este código:
Así se verá:
Última actualización 26/03/2007
<script language="JavaScript" type="text/javascript">Lo he probado en la sidebar (añadir HTML-Javascript) y queda bien.
<!--
// last modified script by Bernhard Friedrich; should work in all browsers
var a;
a=new Date(document.lastModified);
lm_year=a.getYear();
if (lm_year<1000){ //just in case date is delivered with 4 digits
if (lm_year<70){
lm_year=2000+lm_year;
}
else lm_year=1900+lm_year;
} //end workaround
lm_month=a.getMonth()+1;
if (lm_month<10){
lm_month='0'+lm_month;
}
lm_day=a.getDate();
if (lm_day<10){
lm_day='0'+lm_day;
}
document.write("Última actualización " + lm_day+'/'+lm_month+'/'+lm_year);
// -->
</script>
Así se verá:
Última actualización 26/03/2007
Rosa in memoriam
Con este código puedes hacer aparecer un texto añadido por ti, cuando
pones el cursor sobre un enlace de texto.Es sencillo de realizar y
puedes aportar alguna información adicional sobre dicho enlace.
Al enlace le agregamos la propiedad "title" y la propiedad "alt", para que el texto adicional sea visible en IE y Firefox, seguido del texto que queremos que aparezca en el cuadro de texto, en este caso será (Un blog con muchos trucos).
El código sería este:
<a href=elescaparatederosa.blogspot.com"target="_blank"/javascript/" title="Un blog con muchos trucos" alt="Un blog con muchos trucos">El escaparate</a>
Y así quedaría (fijaros en el cuadradito de texto que sale):
El escaparate
Al enlace le agregamos la propiedad "title" y la propiedad "alt", para que el texto adicional sea visible en IE y Firefox, seguido del texto que queremos que aparezca en el cuadro de texto, en este caso será (Un blog con muchos trucos).
El código sería este:
<a href=elescaparatederosa.blogspot.com"target="_blank"/javascript/" title="Un blog con muchos trucos" alt="Un blog con muchos trucos">El escaparate</a>
Y así quedaría (fijaros en el cuadradito de texto que sale):
El escaparate
Para conseguir aparecer correctamente en los buscadores, no solo es
necesario darte de alta en ellos, sino tener correctamente configurado
el código de tu blog para que dichos buscadores tomen la información
necesaria de tu página. Nada mas imprescindible que las "Meta tags", que
son utilizadas por los principales buscadores para mostrar los
resultados de búsqueda.
Las meta tags están colocadas normalmente después del <head> de la plantilla HTML, Blogger añade un par de ellas por defecto, pero es recomendable añadir nosotros las que creamos conveniente. Lo más sencillo es recurrir a un generador de metas tags online este, por ejemplo, es el que he usado yo: WebExperto
Una vez obtenido el código para las meta tags, se copia y pega donde os he comentado antes (Plantilla-HTML-Después de <head>, y ya tendréis el blog optimizado para los robots de búsqueda.
También os recomendaría (yo lo he hecho) añadir la meta tag de Google.
Accedéis a Sitemaps Google con vuestra cuenta de Google, Añadis vuestro sitio, Os pedirá que verifiquéis vuestra página, Aquí has de seleccionar un metodo de verificación, expandis el menú y escogéis "Añadir etiqueta Meta", Por último os dará el código de la meta tags, lo copiáis y lo pegáis en el HTML de la plantilla encima de las otras metas anteriores (o de las que ya tengáis vosotros), Después de colocar la meta tag de Google, vuelves a la página (mejor no salgas mientras lo haces, así es más fácil) y verificas tu sitio. No te preocupes si en ese momento te dice que no pueden encontrar tu Meta, vuelves un poco más tarde y lo intentas de nuevo...
¡Suerte!
Nota: Si al intentar guardar los cambios Blogger marca un error como este: Mensaje de error de XML: The element type "meta" must be terminated by the matching end-tag necesitaréis cerrar las meta-tagas, añadiendo la barra de cierre / al final de cada una.
Las meta tags están colocadas normalmente después del <head> de la plantilla HTML, Blogger añade un par de ellas por defecto, pero es recomendable añadir nosotros las que creamos conveniente. Lo más sencillo es recurrir a un generador de metas tags online este, por ejemplo, es el que he usado yo: WebExperto
Una vez obtenido el código para las meta tags, se copia y pega donde os he comentado antes (Plantilla-HTML-Después de <head>, y ya tendréis el blog optimizado para los robots de búsqueda.
También os recomendaría (yo lo he hecho) añadir la meta tag de Google.
Accedéis a Sitemaps Google con vuestra cuenta de Google, Añadis vuestro sitio, Os pedirá que verifiquéis vuestra página, Aquí has de seleccionar un metodo de verificación, expandis el menú y escogéis "Añadir etiqueta Meta", Por último os dará el código de la meta tags, lo copiáis y lo pegáis en el HTML de la plantilla encima de las otras metas anteriores (o de las que ya tengáis vosotros), Después de colocar la meta tag de Google, vuelves a la página (mejor no salgas mientras lo haces, así es más fácil) y verificas tu sitio. No te preocupes si en ese momento te dice que no pueden encontrar tu Meta, vuelves un poco más tarde y lo intentas de nuevo...
¡Suerte!
Nota: Si al intentar guardar los cambios Blogger marca un error como este: Mensaje de error de XML: The element type "meta" must be terminated by the matching end-tag necesitaréis cerrar las meta-tagas, añadiendo la barra de cierre / al final de cada una.
Somos un grupo de trabajo que sabemos que lo es un start-up, por eso nos especializamos en aquellas personas que están comenzando con su proyecto y quieren sacarlo adelante. Hoy en día internet brinda la posibilidad de llegar a miles de lugares sin la necesidad de viajar, por eso de este lado les ayudamos a que puedan viajar más allá. Ofrecemos servicios a tu medida:
Mega:
-Implementación de la plantilla.
-3 Secciones.
-Mailing.
-Posicionamiento web
Giga:
-5 Secciones.
-Dominio .com.ar.
-Webmail ...@dominio.com.ar.
-Actualización de contenido personal.
-Formulario de contacto.
-Comunicación redes sociales.
*Contempla el anterior.
Tera:
-Más de 5 Secciones.
-Diseño de logotipo
-Reportes de estadísticas.
-Acceso móvil.
-Alojamiento web.
-Plantillas para ventas en internet.
-Mucho más...
*Contempla ambos anteriores.
También podemos armar un modelo a tu medida mezclando las características que te interesen tener en tu sitio. Todo esto y mucho más al alcance de tu mano.ENTRAR en CONTACTO.
Y si de repente te encontrás pensando: Why A Blog Is Good for Business??
Sitios que nos pidieron una mano para poder armarlos y pasaron a formar parte de nuestro grupo. Nos encargamos de que funcionen. Modificándolos, personificándolos y agregándoles algunas herramientas extras para hacerlos más divertidos. Son de rubros variados, viajes, actualidad, trabajos, electricidad, de todo un poco, lo que verdaderamente importa es tener ganas de cambiar...
Mega:
-Implementación de la plantilla.
-3 Secciones.
-Mailing.
-Posicionamiento web
Giga:
-5 Secciones.
-Dominio .com.ar.
-Webmail ...@dominio.com.ar.
-Actualización de contenido personal.
-Formulario de contacto.
-Comunicación redes sociales.
*Contempla el anterior.
Tera:
-Más de 5 Secciones.
-Diseño de logotipo
-Reportes de estadísticas.
-Acceso móvil.
-Alojamiento web.
-Plantillas para ventas en internet.
-Mucho más...
*Contempla ambos anteriores.
También podemos armar un modelo a tu medida mezclando las características que te interesen tener en tu sitio. Todo esto y mucho más al alcance de tu mano.ENTRAR en CONTACTO.
Y si de repente te encontrás pensando: Why A Blog Is Good for Business??
Sitios que nos pidieron una mano para poder armarlos y pasaron a formar parte de nuestro grupo. Nos encargamos de que funcionen. Modificándolos, personificándolos y agregándoles algunas herramientas extras para hacerlos más divertidos. Son de rubros variados, viajes, actualidad, trabajos, electricidad, de todo un poco, lo que verdaderamente importa es tener ganas de cambiar...
 |
| SoloMochila |
"De todos lados", esa es la polémica respuesta que tenemos ante la pregunta "¿De donde son?", a algunos no les gusta a otros les parece graciosa, pero esa es la verdad. Venimos de varias provincias para juntarnos finalmente en Buenos Aires (Argentina), por estudio y alguna otra excusa que quieran dar.
SoloMochila España
 |
| SoloMochila España |
 |
| SoloMochila Shop |
Tienda virtual, con galería de imágenes rotativa, formulario de contacto y todo lo necesario para hacer crecer tu negocio.
 |
| ValentinoJazzBazar |
En construcción...
Vivac TV
| Vivac TV |
por la pantalla de Show Sport, canal 18 de cablevision.
Questampa
En contrucción....
Vida Simultánea
 |
| VidaSimultánea |
Cien Autores
 |
| CienAutores |
 |
| Más Zapatos |
El zapato debe hacer vibrar a una mujer sin importar de qué marca sea. Cuando una mujer se prueba el zapato, hay sentimiento y el calce es el preciso, el zapato se funde con ella y pasan a ser una unidad. Que esto suceda es nuestro sueño, participar de todo el universo de una mujer, no sólo en su cuerpo.
| Nixio |
Todo sobre actualidad, coches, diseño, ecología, videojuegos, tecnología para mantenerte informado.
| Dil&Rif |
Grupo de trabajo integral, electricidad, electrónica, video, cables, redes, telefonía.
 |
| CrazyGoat |
Crazy Goat
Nace de la mano de un grupo de entusiastas de la montaña y adeptos a la adrenalina. Con el claro objetivo de llegar a un público específico que hoy en día no tiene el mercado que necesita, comenzando así con los primeros desarrollos.
Como colocar una imagen (barra o divider) separando cada post.
Yo lo he logrado de esta manera:
1- Situate en Plantilla, edición HTML
2- Busca el siguiente código:
Quedaría así:
De la misma manera he sustituido la barra de separación en la sidebar por una imagen:
Buscas este código en tu plantilla - HTML:
No necesitas haber eliminado antes la barra que viene en Blogger, al hacer esto se elimina automáticamente, dando paso a la imagen.
Yo lo he logrado de esta manera:
1- Situate en Plantilla, edición HTML
2- Busca el siguiente código:
post {3- Cambia esta parte: border-bottom:1px dotted $bordercolor; por esta otra background:url("http://URL DE TU IMAGEN") no-repeat bottom left;
margin:.5em 0 1.5em;
border-bottom:1px dotted $bordercolor;
padding-bottom:1.5em; }
Quedaría así:
.post {
margin:.5em 0 1.5em;
background:url("http://URL DE TU IMAGEN")
no-repeat bottom left;
padding-bottom:1.5em; }
De la misma manera he sustituido la barra de separación en la sidebar por una imagen:
Buscas este código en tu plantilla - HTML:
.sidebar .widget, .main .widget {Y lo sustituyes por este:
border-bottom:1px dotted $bordercolor;
margin:0 0 1.5em;
padding:0 0 1.5em;
}
.sidebar .widget, .main .widget { background:url("http://URL DE TU IMAGEN")Tienes que cambiar la url (dirección) "URL DE TU IMAGEN" por la de tu barra.
no-repeat bottom left;
margin:0 0 1.5em;
padding:0 0 1.5em;
}
No necesitas haber eliminado antes la barra que viene en Blogger, al hacer esto se elimina automáticamente, dando paso a la imagen.
odos usamos o hemos usado el buscador de
Google en un momento determinado, pones lo que quieres encontrar ¡y
listo! en la mayoría de los casos solemos encontrar lo que buscamos.
Aún así nunca está de más el saber como podemos conseguir mejores resultados en nuestras búsquedas. He encontrado algo interesante al respecto en el blog de Microsiervos: Consejos para buscar en Google.
Todo el mundo sabe escribir unas palabras en el cuadro de búsqueda de Google, y la mayor parte de las veces esto le basta para encontrar rápidamente lo que busca, pero en ocasiones la cosa se complica un poco, por lo que no está de más conocer unos cuantos trucos y consejos para afinar los resultados de estas búsquedas:
Aún así nunca está de más el saber como podemos conseguir mejores resultados en nuestras búsquedas. He encontrado algo interesante al respecto en el blog de Microsiervos: Consejos para buscar en Google.
Todo el mundo sabe escribir unas palabras en el cuadro de búsqueda de Google, y la mayor parte de las veces esto le basta para encontrar rápidamente lo que busca, pero en ocasiones la cosa se complica un poco, por lo que no está de más conocer unos cuantos trucos y consejos para afinar los resultados de estas búsquedas:
- El primero, y
fundamental: usa comillas para indicar que buscas una frase exacta. Si
no acostumbras a usarlas, te asombrará lo que mejoran los resultados de
tus búsquedas sólo con esto.
“martillo rojo”encuentra páginas en las que aparecen esas dos palabras juntas y en ese orden, mientras que sin las comillasmartillo rojoencuentra todas las páginas que contienen las dos palabras, pero en cualquier orden y aunque estas estén separadas.
Aunque no te aprendas ningún otro, quédate con este truco.
- Por defecto Google busca todas las palabras que escribes en el campo de búsqueda, aunque puedes decirle que no incluya una palabra o palabras si les pones un
-delante, como por ejemplo enapple -ipod. Puedes excluir varias palabras escribiendo cada una precedida del correspondiente guión:apple -ipod -fiona
Google acepta hasta 32 palabras en las búsquedas e ignora las siguientes, pero deberían ser más que suficientes para encontrar lo que buscas.
- Puedes hacer que busque una palabra u otra usando el operador
OR(en mayúsculas) o el símbolo|, como por ejemplo enmicrosiervos tontos OR idiotas; de nuevo puedes encadenar varios OR. - Google es también capaz de buscar rangos de números cuando los separas con dos puntos, tal que
1990..1999. Si lo combinas con una frase puedes hacer búsquedas del tipo“La Coruña” 1990..1999que te devolverán páginas en las que se hable de La Coruña y aparezcan además alguno de los números que van de 1990 a 1999.
- Google no entiende ciertos caracteres especiales y en ese caso los ignora, con lo que
t.,t-yt^dan el mismo resultado; sin embargo sí entiende otros como#, con lo que si buscasc#los resultados serán pertinentes. - Aunque en el pasado lo hizo, Google no usa ahora listas
de palabras vacías, que en una búsqueda son aquellas que no añaden
significado.
Antes ignoraba palabras como «en» o «de», pero ahora ya no lo hace, así que
origen de internetyorigen internetya no devuelven los mismos resultados.
- Puedes usar comodines en las búsquedas si no recuerdas una o varias palabras:
“con * cañones por banda”si no recuerdas cuántos cañones tenía el famoso bajel pirata, o“con * * por banda”si no recuerda cuántos ni qué tenía como armamento. Por supuesto los comodines no tienen por qué ir seguidos.
- Google también sabe echar cuentas, así que si escribes
22*3,4te dirá que el resultado es 74,8; s le preguntas por la respuesta a la vida, el universo y todo lo demás también la sabe. - Si necesitas saber el significado de un acrónimo, usa
define:para obtener una página con descripciones; al final de esta aparecen enlaces para buscar el mismo acrónimo en otros idiomas, como por ejemplo condefine:XGAo condefine:STFW. - Es posible averiguar qué páginas enlazan con otra usando el operador
link:seguido del URL de la página de la que quieres averiguar:link:www.lacoctelera.com/artedi. - También es posible restringir los resultados de las
búsquedas a un dominio de primer nivel determinado, como por ejemplo los
.org o los .de.
Así,
microsiervos site:edubusca las páginas alojadas en sitios con dominio .edu en los que sale la palabra microsiervos ymicrosiervos site:clbusca las que incluyen la palabra microsiervos y su TLD es de Chile.
Cuando utilizas el buscador Firefox, los títulos de las entradas y
algunos de los links del blog se ven con un cuadradito punteado
alrededor cuando pinchas sobre ellos.
Esto no es ningún problema, pero si eres algo "puntillos@" y el efecto no te gusta, puedes evitarlo tan solo con incluir este código en tu plantilla:
Esto no es ningún problema, pero si eres algo "puntillos@" y el efecto no te gusta, puedes evitarlo tan solo con incluir este código en tu plantilla:
a:active
{
outline: none;
}
a:focus
{
-moz-outline-style: none;
}
Has de meterlo entre <head> y </head>, en la parte CSS de tu plantilla, por ejemplo antes de
/* Header -------------------------------------*/ estaría bien.
Con un código muy sencillo puedes incluir en tu blog un botón de "ir arriba".
Este ejemplo es con texto, pero también puedes poner un botón como imagen, en esta página puedes hacer uno tu mism@, son sencillos pero quedan muy bien, cuando tengas el botón sustituyes donde pone "ir arriba" por la dirección de tu imagen.
Código:
<a href="#">Ir Arriba</a>
Este ejemplo es con texto, pero también puedes poner un botón como imagen, en esta página puedes hacer uno tu mism@, son sencillos pero quedan muy bien, cuando tengas el botón sustituyes donde pone "ir arriba" por la dirección de tu imagen.
Código:
<a href="#">Ir Arriba</a>
¿Quieres mostrarle a todo el mundo los días que tu blog lleva operativo en la red?
<script language="javascript">
function diasonline(){
fecha= new Date();
hoy = new Date(fecha.getFullYear(),fecha.getMonth()+1,fecha.getDate());
// Reemplazar abajo por la fecha de inicio de tu sitio (aaaa,mm,dd)
inicio = new Date(2007,01,19)
resta = hoy.getTime() - inicio.getTime();
resultado = Math.floor(resta/(1000*60*60*24));
document.write("Nuestro sitio lleva "+resultado+" dias online");<
}
</script>
<font face="verdana" color="red" size="2"><script language="javascript">diasonline()</script></font>
Nota
Has de cambiar dentro del código la fecha que sale por defecto, por la de inicio de tu blog, el resultado será algo así:
Nuestro sitio lleva X días Online
También puedes cambiar en el código el texto que quieres que se muestre.
¿No te convence nada la línea de separación que hay en la columna de tu blog?
Para eliminarla(en la columna derecha o en la izquierda, según el blog)ve a plantilla - HTML y busca esto:
.sidebar .widget, .main .widget {
border-bottom:1px dotted $bordercolor;
Cambia el valor border-bottom:1px por border-bottom:0px
Si te gusta como queda pero quieres que se vea más, aumenta el valor border-bottom:1px a, por ejemplo, 3px.
Para eliminarla(en la columna derecha o en la izquierda, según el blog)ve a plantilla - HTML y busca esto:
.sidebar .widget, .main .widget {
border-bottom:1px dotted $bordercolor;
Cambia el valor border-bottom:1px por border-bottom:0px
Si te gusta como queda pero quieres que se vea más, aumenta el valor border-bottom:1px a, por ejemplo, 3px.
Usando la propiedad "marquee" se pueden
obtener efectos muy chulos, como estos links de texto o imagen que pasan
y se detienen al pasar el puntero sobre ellos.
Código:
Si quieres cambiar la velocidad en "scrolldelay" cambias el 100 por el número que quieras.
Para hacer que el texto se desplace de arriba abajo cambias "up" por "down".
Si además añadimos (justo después de marquee) las propiedades "heigh" y "width" podemos modificar el ancho y alto de la marquesina.
¡Suerte y a disfrutar!
Respuesta a una consulta: Para darle la altura y anchura deseada ponéis HEIGHT=300px WIDTH=100px al principio justo después de marquee, y cambiáis el número de px según lo necesitéis.
Código:
<marquee onmouseover="stop()" onmouseout="start()" scrollamount="2" scrolldelay="100" direction="up">AQUI LOS LINKS</marquee>
Si quieres cambiar la velocidad en "scrolldelay" cambias el 100 por el número que quieras.
Para hacer que el texto se desplace de arriba abajo cambias "up" por "down".
Si además añadimos (justo después de marquee) las propiedades "heigh" y "width" podemos modificar el ancho y alto de la marquesina.
¡Suerte y a disfrutar!
Respuesta a una consulta: Para darle la altura y anchura deseada ponéis HEIGHT=300px WIDTH=100px al principio justo después de marquee, y cambiáis el número de px según lo necesitéis.
Os dejo algunos códigos que he
recopilado para generar distintos efectos de texto en movimiento. Ya
sabéis...copiar y pegar, espero que os sirvan.
Queda chulo ¿eh? Aquí os dejo otro código:
Este otro está superchulo, ahí va el código:
(puedes cambiar el fondo y el color por los que prefieras)
Otro que también queda muy bien y puedes cambiar los colores:
¿Y que me dices de este? ¿No está chulísimo?
Queda chulo ¿eh? Aquí os dejo otro código:
Este otro está superchulo, ahí va el código:
(puedes cambiar el fondo y el color por los que prefieras)
Otro que también queda muy bien y puedes cambiar los colores:
¿Y que me dices de este? ¿No está chulísimo?
Si lo que pretendes es hablar en tu blog
de otra web y deseas dar una vista previa de la web en cuestión a tus
visitas, puedes hacerlo usando IFRAME.
Código:
Añadir la propiedad "width" y "heigth" para obtener el alto y el ancho deseado.
Código:
<iframe src="url de la web" frameborder="0" frameborder="no" scrolling="yes"></iframe>
Añadir la propiedad "width" y "heigth" para obtener el alto y el ancho deseado.
Para empezar tenemos que alojar la imagen que queremos en algún
alojamiento de archivos y,si es gratuito mejor ¿no? yo uso siempre
Imageshack y nunca me ha dado problemas, está en inglés pero tiene una
interfaz muy intuitiva, o sea, que es fácil de manejar.
Cuando tengas tu imagen alojada copias su ruta.Vas al panel de control de blogger pinchas en “Plantilla” y a continuación en “Edición HTML”.
Buscas el siguiente código:
Quedaría así:
Actualización
Aunque Blogger actualmente permite subir una imagen directamente a nuestro header desde el panel de edición de elementos, este sistema puede seguir usándose si necesitas añadir la cabecera directamente en el código de la plantilla.
Cuando tengas tu imagen alojada copias su ruta.Vas al panel de control de blogger pinchas en “Plantilla” y a continuación en “Edición HTML”.
Buscas el siguiente código:
Añades la url tu la imagen para que aparezca como fondo, dentro del bloque “header”, si quieres eliminar los bordes,borra la línea “border”: border:1px solid $bordercolor;Si tu imagen mide 660px de ancho perfecto, sino puedes establecer otro ancho, si lo que quieres cambiar es la altura puedes añadir el valor height, especificando la altura que quieres. Yo hice mi propia imagen, así que le di el tamaño de la cabecera de plantilla.#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
#header {
margin: 5px;
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}
Quedaría así:
#header-wrapper {Usando la vista previa puedes ir variando el alto y el ancho según lo necesites para adaptar la imagen, ya sabes: ancho-width, alto-height.
width:660px;
margin:0 auto 10px;
}
#header {
margin: 5px;height:100px;
background-image: url(http://URL DE TU IMAGEN);
text-align: center;
color:$pagetitlecolor;
}
Actualización
Aunque Blogger actualmente permite subir una imagen directamente a nuestro header desde el panel de edición de elementos, este sistema puede seguir usándose si necesitas añadir la cabecera directamente en el código de la plantilla.
He encontrado otra forma de ocultar la navbar, es decir la barra de Blogger, y que se muestre solamente
al pasar el cursor sobre ella.
Se colocan dos líneas de código en la plantilla-HTML justo antes del principio de la sección CSS, por ejemplo antes de:al pasar el cursor sobre ella.
/* Use this with templates/template-twocol.html */
body {
Código:
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100,FinishedOpacity=100)}
Nota: el truco funciona con Firefox, en IE simplemente oculta la barra.
 El hombre se ha dedicado durante años a mantener y reconstruir edificios históricos, monumentos, reliquias, obras de arte y todo aquello que hace a la historia para contarnos como es que era la vida antes de nosotros.
El hombre se ha dedicado durante años a mantener y reconstruir edificios históricos, monumentos, reliquias, obras de arte y todo aquello que hace a la historia para contarnos como es que era la vida antes de nosotros.
Hoy muchos de esos edificios históricos se hacen en internet, son intangibles pero tienen un valor muy similar a lo material.
Es por eso que luego de ver como los monumentos se van arruinando por el simple hecho de paso del tiempo, he decidido tratar de mantener uno de ellos en pié.
Como es de amplio conocimiento en el mundo de la blogosfera "El Escaparate de Rosa" ha dejado de publicar y de la misma manera que la fachada de un edificio se arruina de apoco con la inclemencia del tiempo, esta obra va cayendo y perdiendo su gran valor.
Pueden entrar hoy y ver que ha perdido gran parte de sus imágenes hasta el punto que es complicado seguir sus ayudas, así que intentare ir recopilando aquellos temas que me suelen ser útiles a mi, extraídos de "El Escaparate de Rosa", tal cual como ella lo ha dejado.
Trataré de mantener el espíritu. Rosa in memorian.
Al parecer no somos pocos los que no nos gusta tener que conectar el ipod a itunes para actualizarlo y demás cosas... la solución al parecer está en ios 5.. que estaría saliendo en septiembre....
Por alguna razón el reproductor de video que tenia insertado caducó y el blog no soportó, así que adjunto el link al video:http://movies.apple.com/media/es/ios/2011/tours/apple-ios5-feature-keynote-es-20110706_r848-9cie.mov
Seguimos con muchos problemas y pocas soluciones. Ahora el nuevo pasa cuando intento actualizar el software. El mismo itunes, me dice muy amigablemente que hay una nueva versión y si la quiero actualizar. Como buen usuario le doy ok! y comienza a descargar un lindo archivito de unos cientos de megas.
Después de un rato de estar esperando, depende el tipo de conexión que tengas, termina de descargar, pasa procesar el archivo y aparece un lindo cartelito...
Ha ocurrido un problema al descargar el software para el iPod. Se ha agotado el tiempo de espera de la conexión de red.
y ahora, ¿Qué es lo que tengo que hacer?
 Antes que nada el aparatito no reacciona si no lo conectas a la PC con el iTunes (10.4) instalado, así que vas a tener que esperar un rato hasta que termine la descarga y lo instales para verlo encender.
Antes que nada el aparatito no reacciona si no lo conectas a la PC con el iTunes (10.4) instalado, así que vas a tener que esperar un rato hasta que termine la descarga y lo instales para verlo encender.
Después de terminar con todo eso se va a pedir que crees un usuario de ID apple. Nada complicado, hasta que te pide que ingreses el número de tarjeta de crédito.
No es divertido que desde entrada ya te esté pidiendo esto si ni siquiera sabés que es lo que hay del otro lado. En versiones anteriores de iTunes 10.4, aparecía la opción "None" (ninguna) y podías seguir configurándolo sin problemas. Pero al parecer a partir de esta o por lo menos hasta el momento se "olvidaron" de colocar esa pequeña gran opción.
Sin muchas soluciones, sigo intentando bajar apps free, pero me sigue pidiendo un número de tarjeta. En cuanto encuentre el modo vemos como se hace.
Antes que me olvide, te va a mandar un mail a la dirección que ingresaste para validar el ID apple, igual a cualquier otra validación de datos.
Casi sin pensarlo y de imprevisto me vi sumergido en este nuevo mundo. Puedo seguir viviendo muy tranquilamente sin él, pero ya que lo tenemos porque nos vamos a perder la oportunidad de probarlo.
Como es de esperar, ya surgieron los primeros problemas, por un lado algo engorroso pero por el otro nuevo material del cual hablar.
A partir de ahora tendremos comentarios y sugerencias de la famosa manzana de Newton.
Una practica que suelo realizar esporádicamente es calcular o estimar el rendimiento que tiene alguna determinada prenda, zapatilla y/o campera, lo que sea. Normalmente con las cosas que son un poco más caras, si hablamos de un par de medias que le compré al tipo del colectivo o en el subte por una super oferta de 3 pares por 5 pesos, digamos que después de un corto lapso ya deja de tener validez.
Es un proceso muy simple, cuando me lo compré y cuanto hace que lo tengo, eso te da una estimación de cuanta plata ($_$) por día te cuesta la prenda que estás usando. Sirve de algo? no lo sé, pero seguramente un índice bajo te puede convencer de que hiciste una buena compra.
Hace unas semanas me está sucediendo algo muy raro. Resulta que en mi lista de blogs que sigo comencé a ver las actualizaciones de un blog al cual yo estoy seguro que nunca seguí!. El blog es "ways-to-invest-money.blogspot.com". La primera vez que lo vi no le presté mayor atención porque supuse que podía llegar a ser un error y pronto se solucionaría. Las semanas pasaron y la solución nunca llegaba. Entonces con un poco de NO tiempo, decidí sentarme a ver que era lo que estaba pasando.
Como siempre comencé preguntándole a google a ver si sabía que era lo que me estaba pasando, no encontré nada muy interesante por lo que decidí abrir un apartado en el foro. Buscando un poco más me di cuenta que no era el único al que le estaba pasando esto y a partir de ahí las cosas comenzaron a sonarme un poco raras.
Seguí buscando y encontré el nombre del usuario dueño del blog, "duke of Rezki" y las cosas se ponían más misteriosas.
De repente me topé sin saber porque con el feed de un sitio muy conocido y hoy inactivo, ustedes sabrán porqué. Me encontré con algo que se hacía llamar como el feed de "El escaparate de rosa", lo pueden ver acá. Utilizando un servicio de FeedShow, tenía entradas recientes a nombre del sitio que ya les digo está inactivo. Este servicio de feed, al parecer francés ya comenzaba a ser cada vez más raro.
Consulté con algunos referentes del mundo blogger, pero poco supieron decirme. Definitivamente me encontré con el problema. A medida que iba investigando me iba dando cuenta que algo raro estaba pasando y una idea se iba formando un mi cabeza, ¿Se puede robar un feed?. Puede parecer algo sin valor, pero piensen que estamos hablando de un blog con una buena cantidad de seguidores. Así parece que están utilizando o mejor dicho, mal utilizando los usuarios suscriptos a el blog "El escaparate de Rosa".
La solución que encuentro hasta el momento es dejar de seguir el blog de Rosa, pero no es una solución definitiva, acá tendríamos que tomar otras medidas, pero ya escapa de mis posibilidades.
Si se trata de un lector de feeds, debemos cambiar la dirección para eludir a Feedburner; si se trata de los Seguidores, debemos eliminarnos y sumarnos otra vez pero, no debemos usar la URL del blog sino alguna de estas alternativas:
http://elescaparatederosa.blogspot.com/atom.xml?redirect=false
http://elescaparatederosa.blogspot.com/feeds/posts/default?redirect=false
http://www.blogger.com/feeds/8932650177070730831/posts/default
Si se trata de un lector de feeds, debemos cambiar la dirección para eludir a Feedburner; si se trata de los Seguidores, debemos eliminarnos y sumarnos otra vez pero, no debemos usar la URL del blog sino alguna de estas alternativas:
http://elescaparatederosa.blogspot.com/atom.xml?redirect=false
http://elescaparatederosa.blogspot.com/feeds/posts/default?redirect=false
http://www.blogger.com/feeds/8932650177070730831/posts/default
Los íconos del escritorio de Windows tienen como fondo del texto un color sólido que muchas veces nos corta la continuidad de nuestro wallpaper. Muchas veces queremos que el fondo del texto sea el mismo que tenemos como imagen de fondo para que no nos interrumpa el wallpaper.
Para eliminar el color de fondo y que el texto quede directamente escrito sobre la imagen de fondo, debemos seguir los siguientes pasos:
Para eliminar el color de fondo y que el texto quede directamente escrito sobre la imagen de fondo, debemos seguir los siguientes pasos:
- Pulsar el botón Inicio
- Seleccionar Panel de control
- Seleccionar Rendimiento y mantenimiento
- Seleccionar Sistema
- Abrir la pestaña Opciones avanzadas
- En el apartado Rendimiento, pulsar el botón Configuración
- Marcar la opción Usar sombras en los nombres de los iconos del Escritorio
- Pulsar los botones Aplicar, Aceptar y Aceptar. Cerrar la ventana Rendimiento y mantenimiento.
Hace mucho lo conozco y nunca me había dado cuenta que todavía no se los había contado... Muchas veces pasa que estamos trabajando con integrales y no tenemos las famosas tablas o peor todavía tenemos una tabla de miles de hojas pero la integral que necesitamos no está y ni pienses que la voy a resolver por definición.
Para esos casos esta herramienta es una de las mejores cosas que tiene internet:y para los que prefieran llevarla siempre en el celular también lo pueden hacer:
Muchas son las soluciones que se han dado a este problema. El que siempre opté por utilizar y es que a mi parecer influye menos y nos permite mantener la información sin perderla. Es lo siguiente:
Diseño >> Edición de HTML >> Expandir plantillas de artilugios
Ahora presionamos Ctrl+f y buscamos el gadget al que le queremos quitar el título. Dentro de este gadget tiene que haber una línia similar a esta:
<b:include name='title'/>
Ahora simplemente se le agregan las etiquetas de comentado y no se mostrará el título pero si lo tendremos en el código para cuando necesitemos buscar este gadget por alguna razón. Entonces se cambia la línia por esto:
<!--<b:include name='title'/> -->
 Todo comenzó pensando en la famosa práctica de ver si el aire pesa. Simplemente consiste en pesar una pelota desinflada y volverla a pesar después de inflarla. Rápidamente se nota la diferencia de peso que deja en evidencia el peso mismo del aire que se le agrego.
Todo comenzó pensando en la famosa práctica de ver si el aire pesa. Simplemente consiste en pesar una pelota desinflada y volverla a pesar después de inflarla. Rápidamente se nota la diferencia de peso que deja en evidencia el peso mismo del aire que se le agrego.
Ahora vamos a lo que nos compete. ¿Una pila descargada pesa lo mismo que una cagada? En principio la sensación da a pensar que una pila descargada pesa menos porque la energía que la mantiene cargada ya no está porque se gastó y la diferencia de esa energía provoca una diferencia de peso. Algo así como pensar que se perdió el peso de esos electrones.
Pero la verdad es que los "electrones que estaban cargados en el polo negativo", no se fueron a ningún lado. Simplemente pasaron del polo negativo al positivo equilibrando las cargas, disminuyendo la diferencia de potencial por ende descargando la pila. En principio la pila debería pesar lo mismo, porque tiene la misma cantidad de materia y energía, nada más que ahora está en equilibrio.
Hoy en día se escucha mucho y cada vez más el concepto de trabajar en la nube. Siempre refiriéndose a internet como la "nube" Es algo así como tener una computadora que lo único que haga sea entrar a internet, donde tu sistema operativo pasaría a ser el navegador web. Todos los archivos los tendrías hosteados en servidores externos al igual que programas, mails y toda la porquería que quieras.
La verdad que suena muy interesante y no es algo que hoy en día no podamos hacer, tiene sus limitaciones pero si le buscamos la vuelta se puede. Piensen que podrían llevar una especie de notebook o mejor dicho netbook, con una buena batería, con un disco unos pocos gigas, buena memoria RAM y por sobre todo una buena conexión a internet y desde cualquier lado acceder a todos tu archivos sin ningún problema.
Bueno, pero no iba a esto específicamente. Mucho que habla de estos nuevos ¿paradigmas? pero si lo llevamos a un ambiente ¿empresarial?. ¿Puede existir una empresa que se maneje como una nube? ¿Cloud Company? ¿Se puede ser simplemente un sistema de gestión y que las demás empresas trabajen para vos? Cambiamos los roles, yo soy el navegador web los contratistas los recursos y los clientes, simplemente clientes.
Por mucho tiempo para manejar dos o más cuentas de correo desde un solo lugar optaba por redireccionar todos los mails entrantes a una cuenta principal de correo. Lo que ofrecía una solución bastante sencilla a la ahora de abrir y contestar mails de todos lados.
Últimamente con los avances que ha habido y esta nueva ola de locuras de tener todo conectado con todo. Podemos acceder desde una cuenta de hotmail a la "bandeja de entrada" de nuestro correo de yahoo y viceversa.
Como ejemplo vamos a configurar una cuenta de hotmail como maestra y la de yahoo como esclavo. Primero entramos en yahoo! mail, vamos a la parte de Opciones y buscamos la solapa Acceso POP y reenvío.
En este punto tenemos las dos opciones:
Acceso POP y reenvío
Tenés que verificar esta cuenta antes de que puedas reenviar mensajes a esta dirección.
En esta ocasión vamos a tildar la opción de Permitir acceso POP de tu Correo Yahoo!.Es una forma de reenviar los correos a otra cuenta de una manera un poco más elegante, tiene ciertas ventajas respecto a la otra.
Para poder crear un acceso POP para un programa de correo electrónico,
tendrás que indicar un nuevo servidor de correo entrante (POP) y un
nuevo servidor de correo saliente (SMTP).
Éstas son las configuraciones básicas de los servidores de Yahoo! Correo : - Servidor de correo entrante (POP3): pop.mail.yahoo.com
- Servidor de correo saliente (SMTP): smtp.mail.yahoo.com
- Nombre de la cuenta / Nombre de usuario: Tu nombre en Yahoo! Correo (tu dirección de correo electrónico de Yahoo! Correo)
- Dirección de correo: Tu dirección de correo electrónico de Yahoo! Correo
- Contraseña: Tu contraseña de Yahoo! Correo
Ahora volvemos a nuestra cuenta maestra en hotmail en la parte de Opciones >> Más Opciones >> Enviar y recibir correo electrónico de otras cuentas >> Agregar una cuenta de correo electrónico
(como podrán ver es muy similar al otro.
Lo que tienen que hacer es poner su dirección de yahoo! mail y la contraseña de este proveedor de correo electrónico. De ahí los mandará a un menú muy similar que les agregará algunos datos más como el Servidor de correo entrante. Si al dar siguiente nuevamente les aparece un mensaje de error que dice algo así:
Es porque la configuración por default que tiene hotmail no está del todo actualizada. Probablemente el Servidor de correo entrante figure como pop.yahoo.com.ar. Por eso tienen que ver lo que habíamos dicho antes, Servidor de correo entrante (POP3), y cambiarlo por pop.mail.yahoo.com. Apretamos siguiente y si el correo y la contraseña están bien puestos nos preguntará como queremos configurar la entrada de los mails de yahoo a la bandeja de hotmail, pudiendo crear una carpeta nueva o mandarlo a bandeja de entrada entre otros. Luego tendría que mandar un mail de confirmación a la bandeja de entrada de yahoo. Diciendo algo como:
Una vez que clikeamos en el link y accedemos a nuestra cuenta de hotmail, ya tendremos todo listo.
Lo que tienen que hacer es poner su dirección de yahoo! mail y la contraseña de este proveedor de correo electrónico. De ahí los mandará a un menú muy similar que les agregará algunos datos más como el Servidor de correo entrante. Si al dar siguiente nuevamente les aparece un mensaje de error que dice algo así:
Hay un problema para conectar con el servidor de correo POP. Asegúrate de que el nombre del servidor y el puerto especificados son correctos. La mejor forma de hacerlo es consultar con tu otro proveedor de correo electrónico. Tienes que buscar "servidor de correo entrante", que es posible que aparezca bajo algo como "configuración de acceso POP".
Es porque la configuración por default que tiene hotmail no está del todo actualizada. Probablemente el Servidor de correo entrante figure como pop.yahoo.com.ar. Por eso tienen que ver lo que habíamos dicho antes, Servidor de correo entrante (POP3), y cambiarlo por pop.mail.yahoo.com. Apretamos siguiente y si el correo y la contraseña están bien puestos nos preguntará como queremos configurar la entrada de los mails de yahoo a la bandeja de hotmail, pudiendo crear una carpeta nueva o mandarlo a bandeja de entrada entre otros. Luego tendría que mandar un mail de confirmación a la bandeja de entrada de yahoo. Diciendo algo como:
Comprueba que esta dirección de correo electrónico es tuya Has configurado tu cuenta de Windows Live Hotmail para que envíe los mensajes desde esta dirección de correo electrónico. Al agregar esta dirección, podrás escribir mensajes y enviarlos desde esta cuenta de Windows Live Hotmail: ...............@yahoo.com.ar
1. Para verificar que eres propietario de esta cuenta y deseas enviar mensajes desde la misma, haz clic en el siguiente vínculo:
Link muy largo
2. El vínculo abrirá la página de inicio de sesión de Windows Live Hotmail. Simplemente inicia sesión en la cuenta desde la que desees enviar correo. A continuación, tu correo de esa cuenta se empezará a enviar desde esta dirección.
Una vez que clikeamos en el link y accedemos a nuestra cuenta de hotmail, ya tendremos todo listo.
¿Cómo agregar programas de inicio de windows? También podría ser la pregunta. Instalando y desinstalando programas para tratar de arreglar otro error de la pc (blue screen), me di cuenta que había borrado todo, pero todo las ejecuciones automáticas de windows cuando enciende la pc. Por un lado estaba bueno porque prendía mucho más rápido, pero después me di cuenta que algo tan importante como el antivirus tampoco prendía y no está bueno estar conectado 24hs al día y sin antivirus.
Así que lo que hice fue Inicio>Ejecutar>msconfig
En la pestaña Inicio para los que tienen en español (startup), tienen la lista de todos los programas que se ejecutan, pero me encontré con que no había nada, ni tampoco un botón que diga agregar. Entonces lo que hay que hacer es lo siguiente:
Inicio ► Todos los programas ► Abrir carpeta «Inicio» ► Alojar en ella
el acceso directo al programa que queremos que se inicie con Windows.
Cuando vuelvan a entrar en msconfig van a ver que ahora están todos los programas que agregaron a esa carpeta.
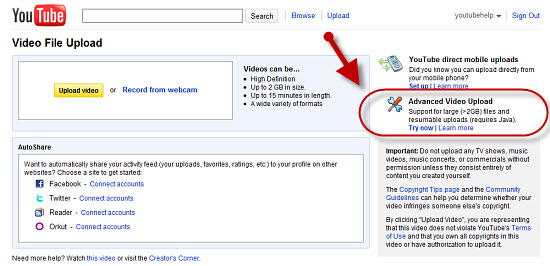
 Cuando vi esta nueva herramienta me pareció muy buena idea y enseguida me puse a descargar la actualización de Java. Cuando la terminé de instalar, reinicie la pc, por las dudas para estar seguro y volví a entrar al menú de carga de videos de youtube, pero me encontré con que me seguía apareciendo la leyenda de que debía actualizar java, cuando ya lo había hecho.
Cuando vi esta nueva herramienta me pareció muy buena idea y enseguida me puse a descargar la actualización de Java. Cuando la terminé de instalar, reinicie la pc, por las dudas para estar seguro y volví a entrar al menú de carga de videos de youtube, pero me encontré con que me seguía apareciendo la leyenda de que debía actualizar java, cuando ya lo había hecho.No tienes Java instalado o habilitado. Puedes obtener más información sobre cómo habilitar Java o volver y probar la página de subida estándar
La Solución:
Hacer clic sobre el texto "Probar ahora", una vez que aparece el mensaje que debemos actualizar Java, volver a hacer click en "Subir en modo estándar" y luego nuevamente en "Probar ahora", recién ahí engancha el modo avanzado de subida.
Otra forma de insertar un video formato flash en HTML, esta vez con algunos botones, como play, stop... la otra forma se las recomiendo para cuando quieran insertar juegos flash que también funciona.
<div style="text-align: center;">
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0" height="334" id="Captivate1" width="500">
<param name="movie" value="DIRECCIÓNDELVIDEO.swf">
<param name="quality" value="high">
<param name="loop" value="0">
<embed src="DIRECCIÓNDELVIDEO.swf" width="500" height="334" loop="0" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" menu="false"></embed>
</object>
</div>
Editan los valores remarcados y listo!.
<div style="text-align: center;">
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" height="440" width="580">
<param name="movie" value="DIRECCIPONDELVIDEO.swf" />
<param name="quality" value="high" />
<embed src="DIRECCIPONDELVIDEO.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="580" height="440"></embed>
</object>
</div>
Para habilitar la barra de herramientas avanzadas en MercadoLibre, siga estos pasos:
1.Copie el siguiente código:
2. Peguelo en la barra de direcciones de la ventana donde está su publicación de MercadoLibre, reemplazando la dirección actual: Barra de direcciones de la ventana de MercadoLibre
..quedará asi: Barra de direcciones reemplazada con el código
3. Presione la tecla "Enter" y listo, ya podrá ver los botones para insertar imágenes, editar HTML y varios más: Resultado final: barra de herramientas avanzada
1.Copie el siguiente código:
javascript:void((function(){var%20e=document.createElement('script');e.setAttribute('type','text/javascript');e.setAttribute('src','http://j1.mercadofotos.com/toolbar.js');document.body.appendChild(e)})())
2. Peguelo en la barra de direcciones de la ventana donde está su publicación de MercadoLibre, reemplazando la dirección actual: Barra de direcciones de la ventana de MercadoLibre
..quedará asi: Barra de direcciones reemplazada con el código
3. Presione la tecla "Enter" y listo, ya podrá ver los botones para insertar imágenes, editar HTML y varios más: Resultado final: barra de herramientas avanzada
Suscribirse a:
Entradas (Atom)